Diese Woche gab es mal wieder viel zu tun. Neben sehr aufwendiger Zend Framework 2 Programmierung für die vs vergleichen-und-sparen GmbH in mehreren Teilprojekten, zu denen ich noch ausführlicher berichten werde, sobald sie live gehen, stand auch die technische Aktualisierung des WordPress Themes der ITA Industrie-Technik Ahlen GmbH & Co. KG Website an. Das Theme stammt aus dem Jahre 2013 und wurde exklusiv für die Website entwickelt. Leider wurde nicht darauf geachtet, dass das Theme responsiv ist. Zum Beispiel wurde eine starre Header Grafik eingesetzt, die auch die Telefonnummer der Firma enthält. Sind die Auflösungen kleiner als eine Standard Desktop Auflösung, ist die Telefonnummer nur noch teilweise oder gar nicht mehr zu sehen. Sowas passiert schon mal, wenn die Marketing Agentur ein Design entwickelt, ohne mit dem Programmierer zu kommunizieren.
Was man damit machen kann, ohne das Aussehen der Seite großartig zu verändern, möchte ich heute einfach mal an einem Beispiel am genannten Header zeigen.
Ausgangsbasis
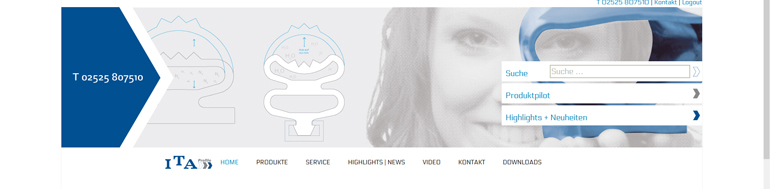
Hier seht ihr mal das aktuelle Header Design des ITA WordPress Themes. Eine starre Hintergrundgrafik mit festem Bereich auf der linken Seite, in der die Telefonnummer ebenfalls enthalten ist. Der Header passt sich kleineren Bildschirmauflösungen nicht an, was zur Folge hat, dass die Telefonnummer unter Umständen nur noch teilweise oder gar nicht mehr zu sehen ist. Das ist natürlich der Supergau, wenn man auf den Kontakt mit dem Endkunden angewiesen ist.

Sieht mit der Desktop Auflösung nett aus, ist es aber irgendwie technisch nicht.
Die Lösung
Nach Rücksprache mit dem Kunden wurde festgelegt, dass das WordPress Theme zukünftig komplett responsiv sein soll. In diesem Zusammenhang soll die Telefonnummer aus dem Header Bereich verschwinden und als fixiertes Icon an der linken Bildschirmseite dargestellt werden. Der Header an sich soll ebenfalls responsiv sein und sich dynamisch an die gegebene Bildschirmauflösung anpassen.
Der blaue Bereich links nervte mich als Entwickler gewaltig. Da kein Kontakt mehr zur Marketing Agentur besteht und die Grafiken im Rohformat nicht mehr vorliegen, musste hier also eine Lösung her, die einerseits einfach und andererseits auch funktional ist. Genau hier kommt CSS3 ins Spiel. Natürlich könnte man mit modernem CSS und der cover Eigenschaft dafür sorgen, dass sich die Hintergrundgrafik dynamisch anpasst und einfach immer die entsprechende Größe hat. Sieht bei kleineren Auflösungen dann aber auch einfach nur blöd aus. Also bauen wir uns den blauen Bereich links einfach mit CSS nach und legen eine Hintergrundgrafik drunter.
Kann CSS das? Ein ansonsten rechteckiges Element einfach mal schräg sein lassen? Natürlich kann CSS das! Sogar ziemlich weit abwärtskompatibel bis Browserversionen < IE11. Hier mal ein kleines Beispiel wie soetwas aussehen könnte.
Was ihr hier seht ist einfaches HTML und CSS3. Per CSS und der Border Eigenschaft wird hier ein Dreieck geschaffen. Eigentlich werden sogar zwei Dreiecke übereinenader gelegt. Einmal ein weißes Dreieck und darüber dann das blaue. Mit Hinblick auf ein responsives Design wurde hier eine sehr komfortable Lösung geschaffen. Quelltext? Kommt schon! Die Sache mit dem Rechtsklick und so …
Die Seite CSS Tricks stellt zusammenfassend noch mal vor, was mit modernem CSS in Sachen Formgebung alles möglich ist.

